Desktop Applications
A Desktop application is a software package designed for a specific task and runs on standalone PC (local system) operating systems like Windows, Mac, Linux. Examples of Desktop Applications include:
- Microsoft Office (Powerpoint, Excel, Word etc)
- Windows File Explorer for navigation and finding files on PC.
- VSCode, XCode etc
- Web browsers (Internet Explorer, Chrome, Firefox)
While web applications are entirely internet-dependent, desktop applications do not necessarily require an internet connection to run i.e a lost connection does not lead to a complete application failure. The overall application works fine, albeit without the internet-dependent features. Although, for application features dependent on the internet, desktop applications can send and receive data over the internet.
Creating a Desktop Application
There are two types of desktop applications.
- Native Desktop Application — An application written in programming languages compatible with specific operating systems is known as a Native Desktop application. Hence, they allow complete usage of native features, capabilities and perform better.
- Cross-Platform Application — Cross Platform Desktop Applications use one common codebase for every platform and are written in non-native languages. Hence, have limited API access and do not support platform specific features.
While native applications have high performance, cross platform applications are cost efficient, work best with time constraints and projects where performance is not the primary concern.
Cross Platform Desktop Application Development Frameworks
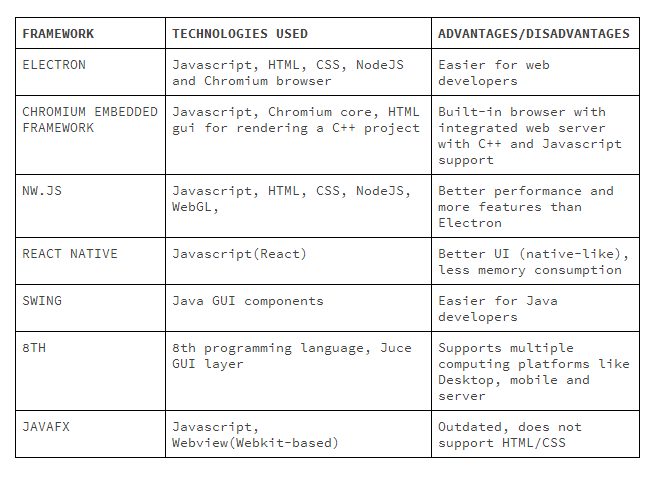
Cross platform application development is the process of building applications which can run across different platforms. Cross platform development uses the WORA(Write once, run anywhere) principle. Cross platform frameworks enable building cross platform applications. When it comes to desktop applications, we have a number of frameworks which can be used: